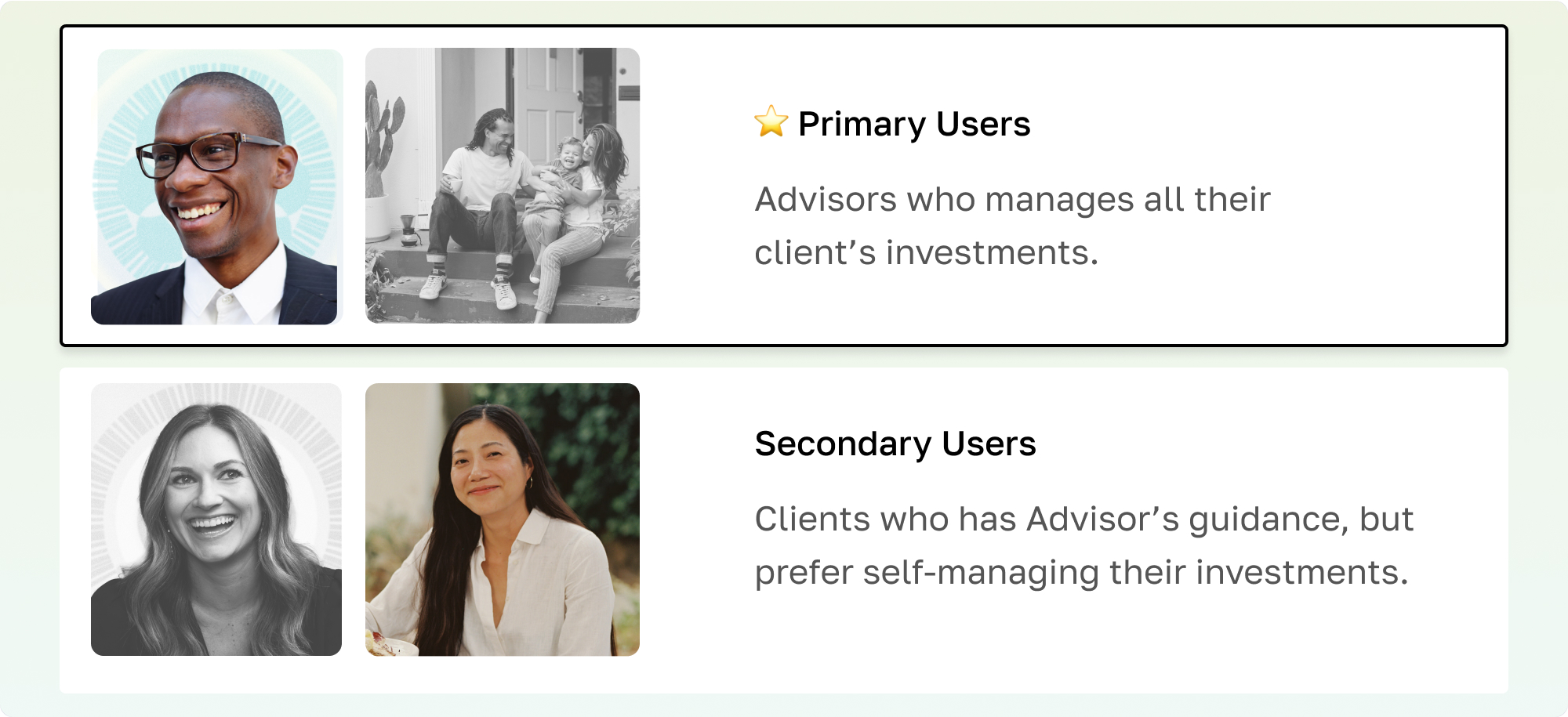
I redesigned the portfolio model flow within the Farther’s wealth management platform, used by the wealth advisors and the advisors’ clients. As the lead designer, I worked with the CTO and 4 engineers for 4 weeks through an iterative process.

Problem
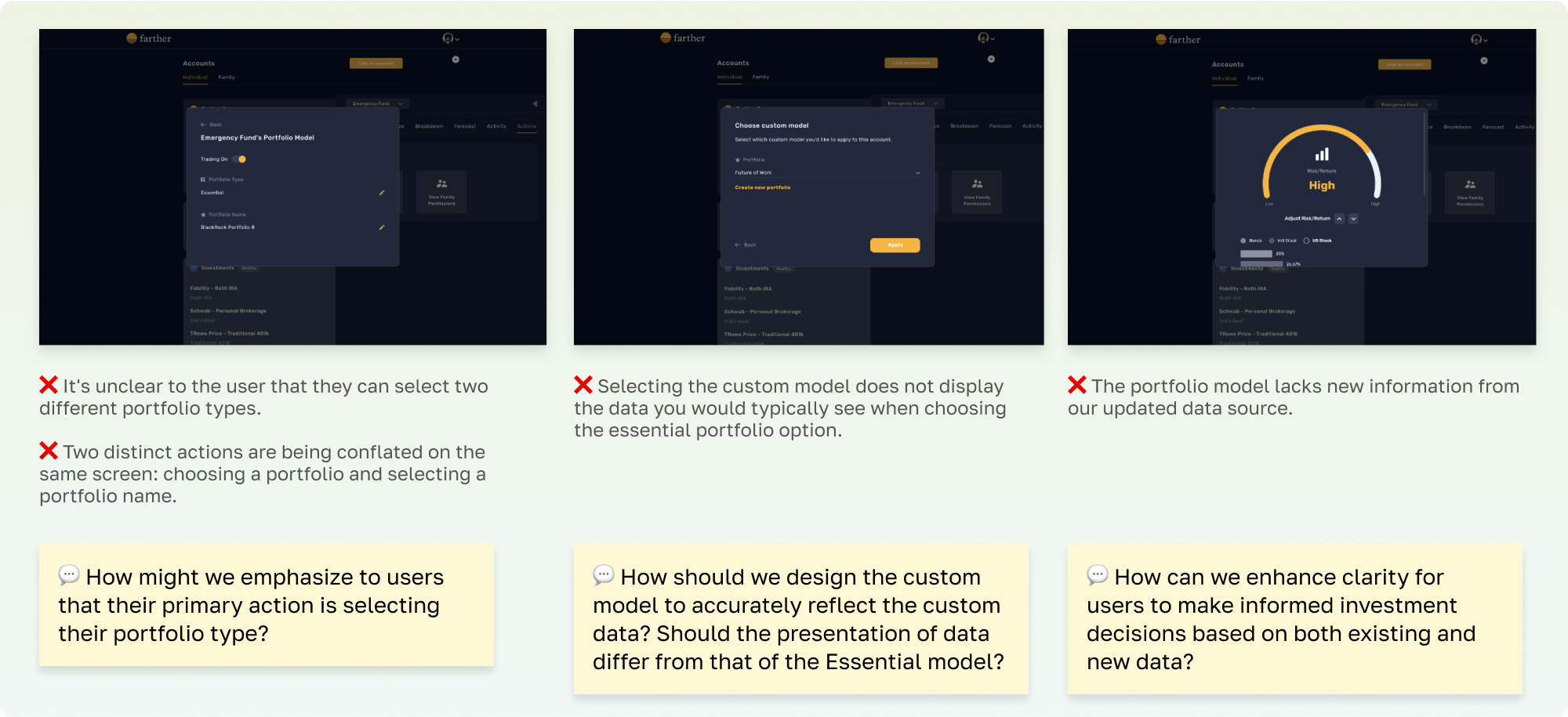
At the time, the portfolio model flow was clunky and hard to navigate, but is one of the most used flows for Advisors.

Hypothesis
If we simplify the steps, make data interactive, and include details for users to understand and select a portfolio model, users can make data-informed decisions, and we can increase Farther’s AUM (Assets Under Management).

Solution
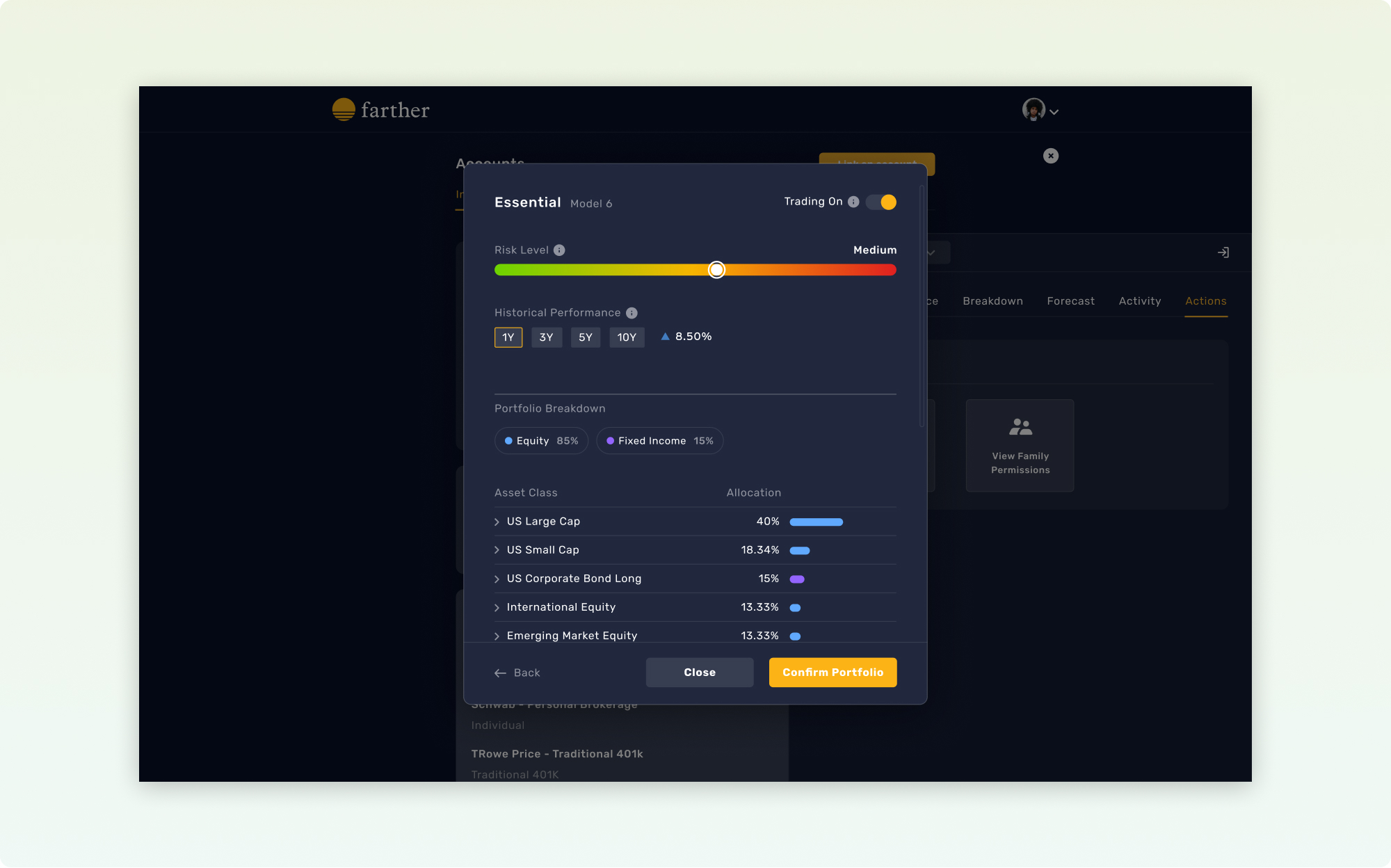
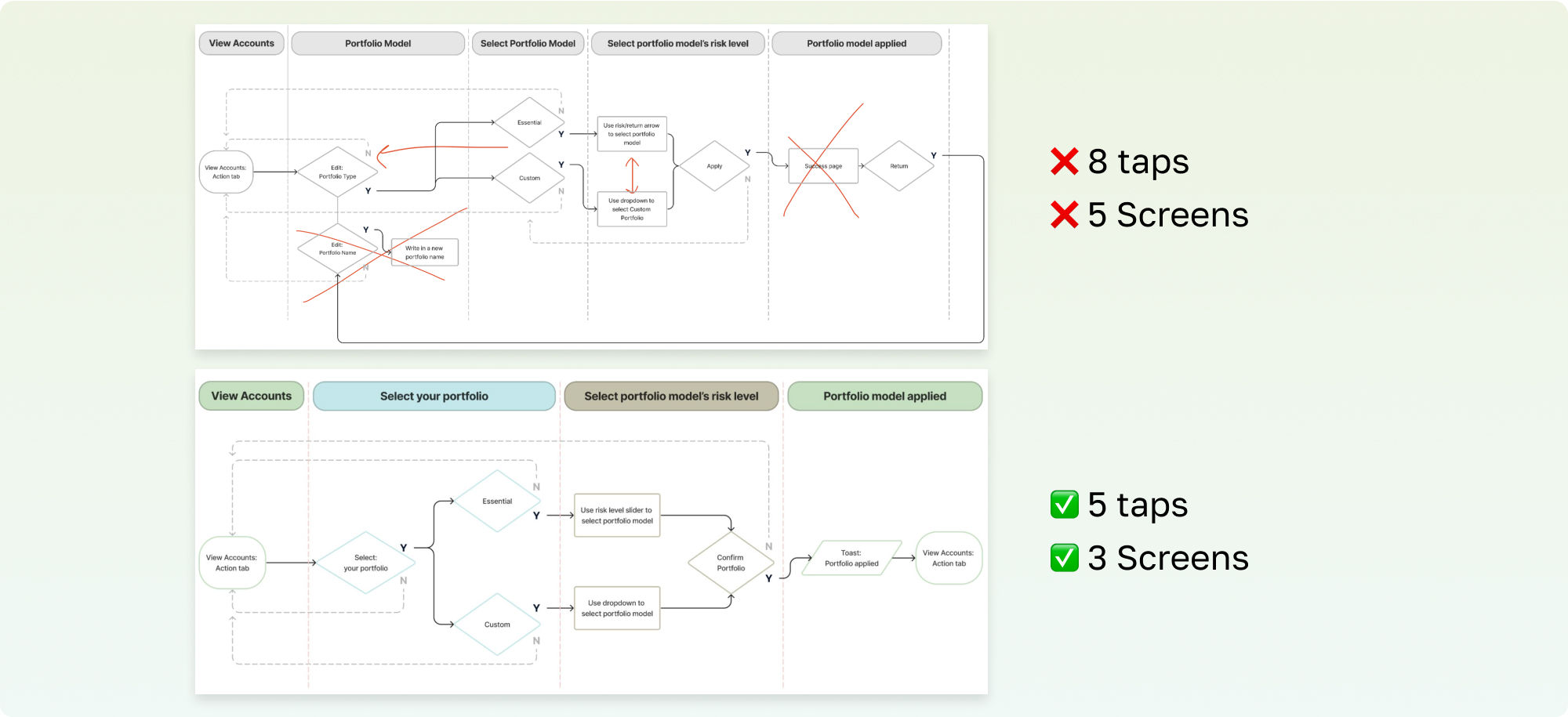
Redesigned the portfolio model flow to make selecting portfolio model comprehensive for our Advisors and Clients to make data-informed investment decisions.

Outcome
3.7% increase in AUM since the update